お疲れ様です!あまくにです!
今回は【Mac】や【iPad】、【iPhone】などアップル製品についているアプリケーションである【Pages】でオリジナルのチラシを作ってみましょう!
まだ【Pages】がどんなものなのかわからなかったり、基本操作に自信のない方は下のリンクに画像付き解説記事を掲載しておりますので、よかったらご覧ください!

それでは実際に作成していきましょう!
【画像 解説付き】「Pages」を使ってオリジナルチラシ作成しよう!【応用編】
まずは完成版を確認
まずは今回作成するチラシの完成版を確認していきましょう!

こんな感じになります!
用紙サイズを設定しよう!
まずは【Pages】を起動して、「新規書類…」→「基本」→「空白」→「作成」の順に選択して、白紙の用紙を選択します。

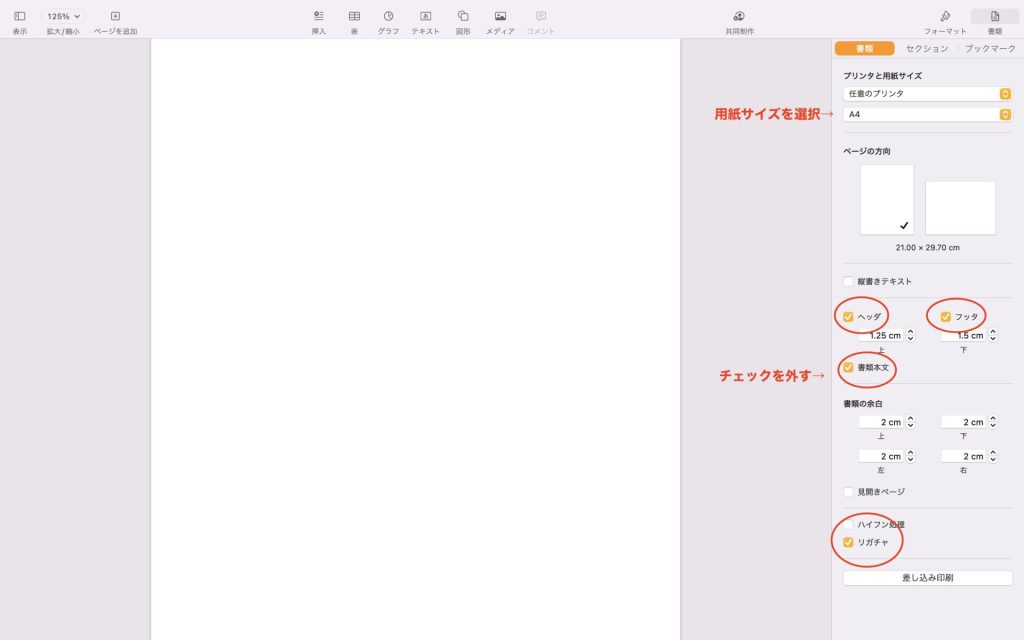
次は右上に表示されている「書類」をクリックします。
「プリンタと用紙サイズ」から、今回自分が作成するチラシのサイズを選択しましょう!(私はA4サイズにしました。)
そして「ヘッダ」・「フッタ」・「書類本文」・「リガチャ」の選択を外しましょう。

これで下準備ができました!
配置を決めよう!
次は配置を決めましょう!
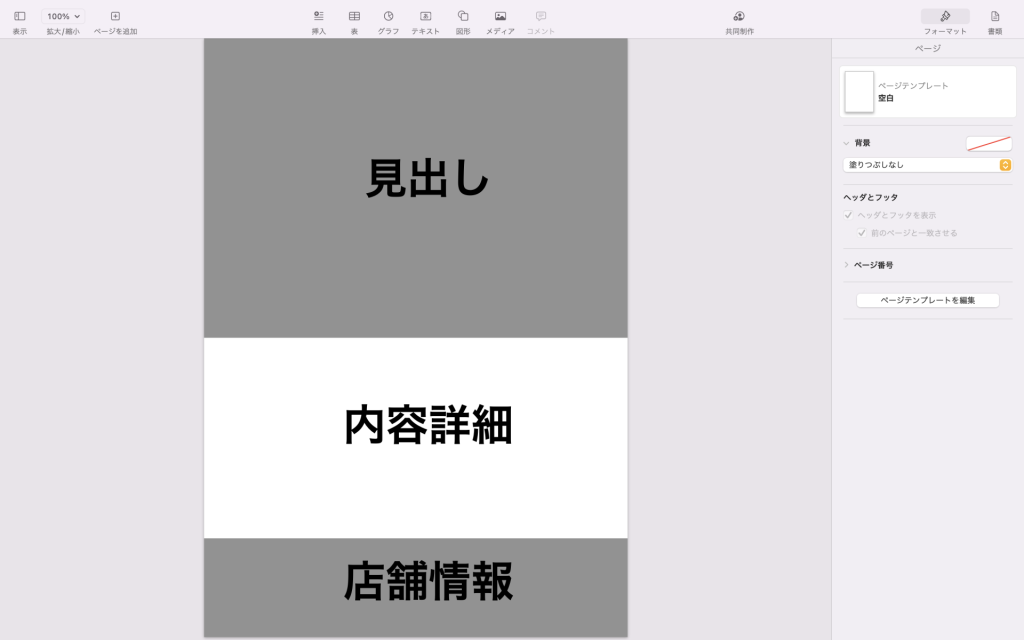
今回のチラシは3つのブロックに分ける事ができます。
- 見出し
- 内容詳細
- 店舗情報
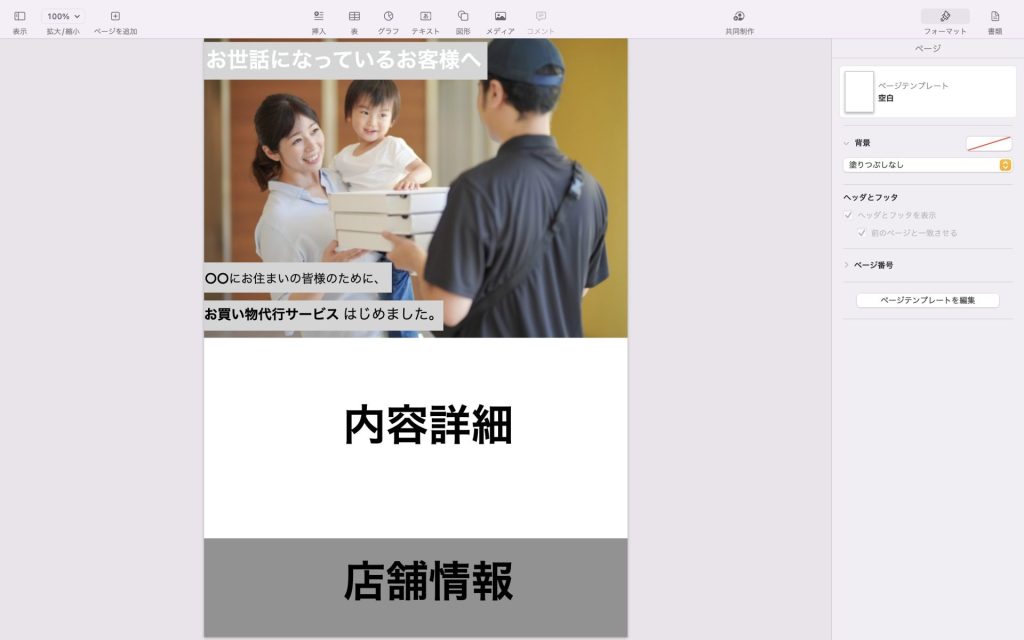
実際に見るとこんな感じです。

これをもとに各ブロックの装飾をしていきましょう!
「見出し」を作成しよう!
「見出し」は『一目見てその内容がわかる』ものにしたいですよね!
そのために、
- 今回PRするサービスや商品の「写真やイメージ画像」
- キャッチコピー
を入れましょう!
「写真やイメージ画像」を追加
まずは「写真やイメージ画像」を取得・追加しましょう!
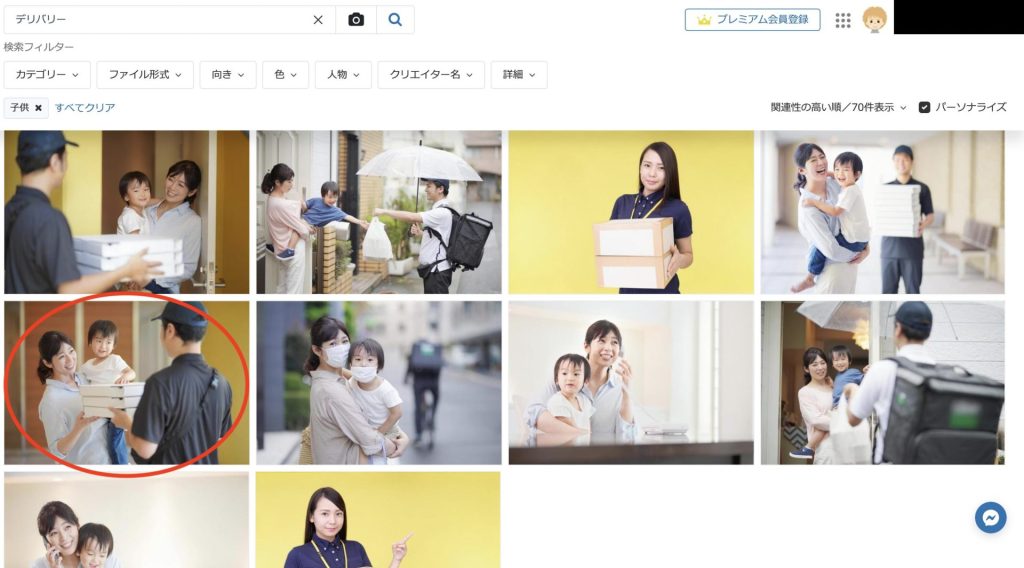
私は「photoAC」さんからイメージ画像を取得しました。

赤丸のイメージ画像をダウンロードしました!こちらを使用したいと思います。
「画像」の入れ方はこちらを参考にしてください

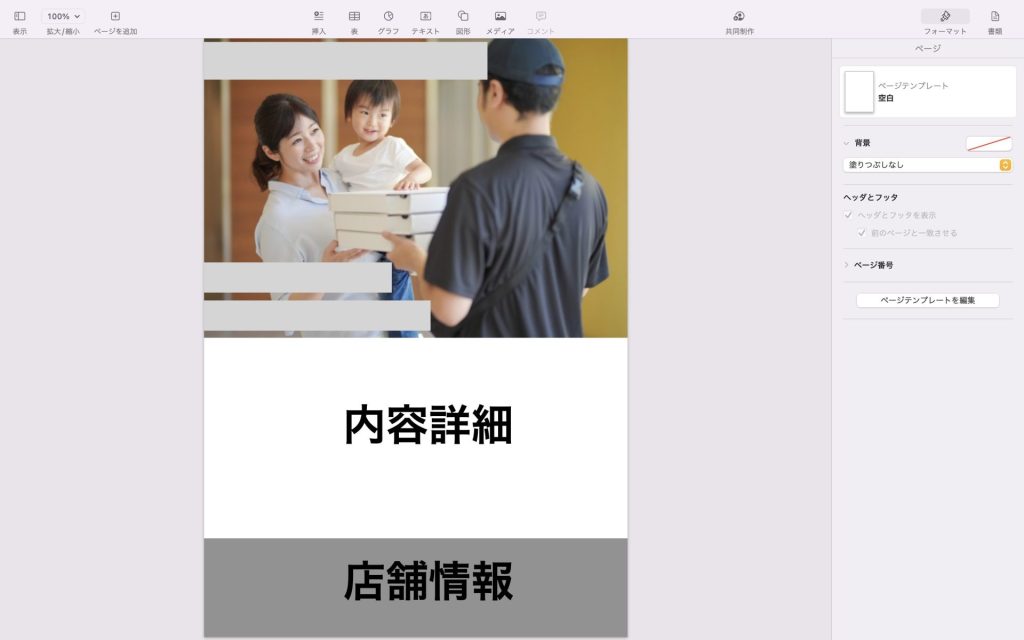
画像を挿入しました!
「キャッチコピー」を作成しよう!
次は「キャッチコピー」を作成しましょう!
「キャッチコピー」を配置する場所に四角の図形を追加しましょう!

この図形の中にテキストを入れましょう!
「テキスト」の入れ方はこちらを参考にしてください。

できましたね!
そしたら文字の背景色を変更しましょう!

「内容詳細」を作成しよう!
「内容詳細」はPRするサービスの
- サービス内容
- 金額
- どういう時に使えるのか
などを記載します。
実際にお客様が『この商品やサービスを使うときをイメージして作る』と良いと思います!
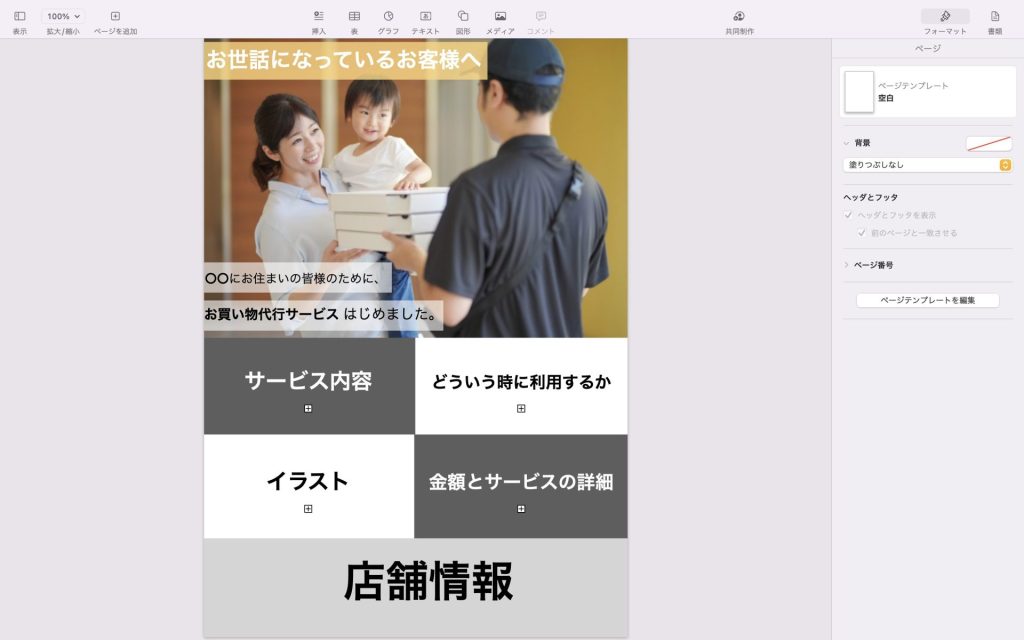
各詳細の配置を決める
各詳細の配置を決めましょう!
私は今回、内容詳細について4つのブロックに分けてみました。
- サービス内容
- イラスト(文章ばかりで重たく見えることを防ぐ)
- どういう時に利用するか
- 金額とサービスの詳細

それでは、1ブロックずつ作成していきましょう!
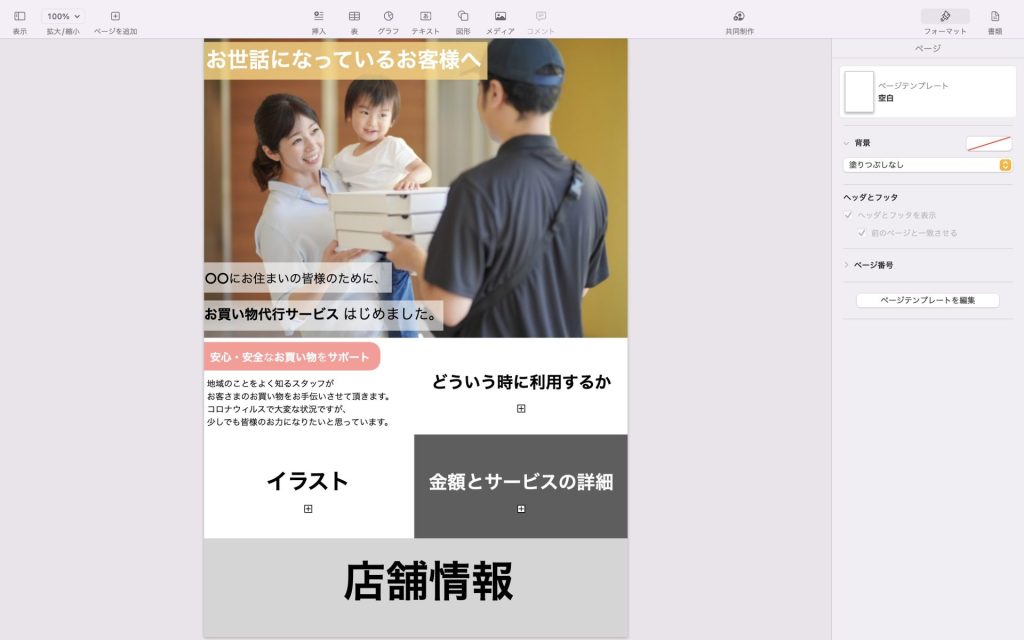
サービス内容
今回は『サービスの説明』に加え、「安心・安全」という見出しで『信頼性』を持たせる書き方を心掛けました!

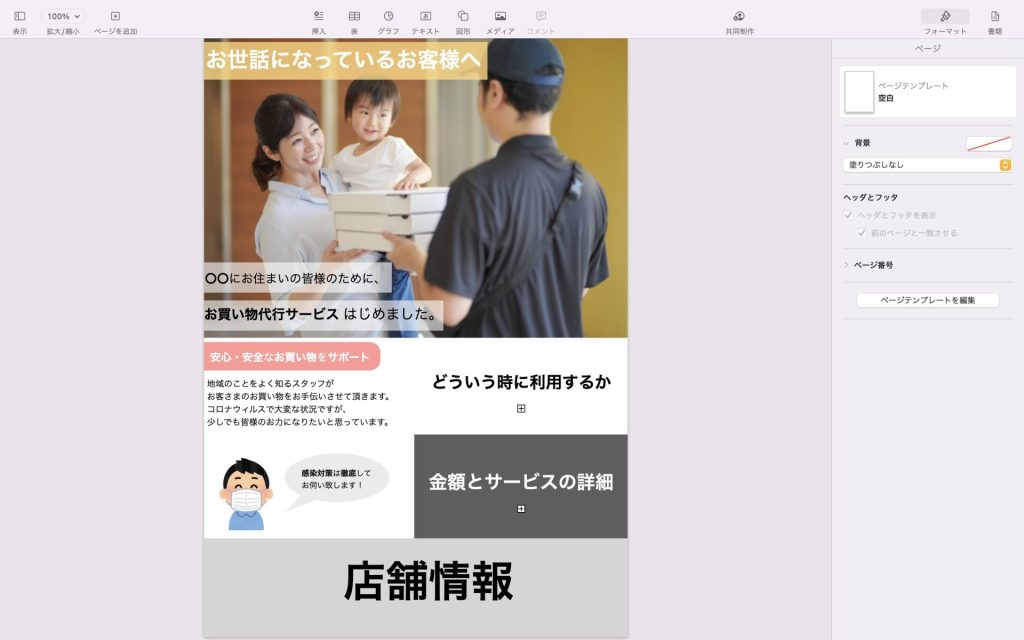
イラスト
全部が文章になってしまうと、チラシ全体が「重たい印象」になってしまうと考えて、「イラスト」と「吹き出し」を挿入しました。(お客様が心配しているであろう「感染症対策」についてのイラストを入れました!)

こちらのイラストは「かわいいフリー素材集 いらすとや」さんからダウンロードしました!
どういう時に利用するか
サービスを「どういう時に利用するか」を記載することで、お客様がサービスを利用しやすくなります!

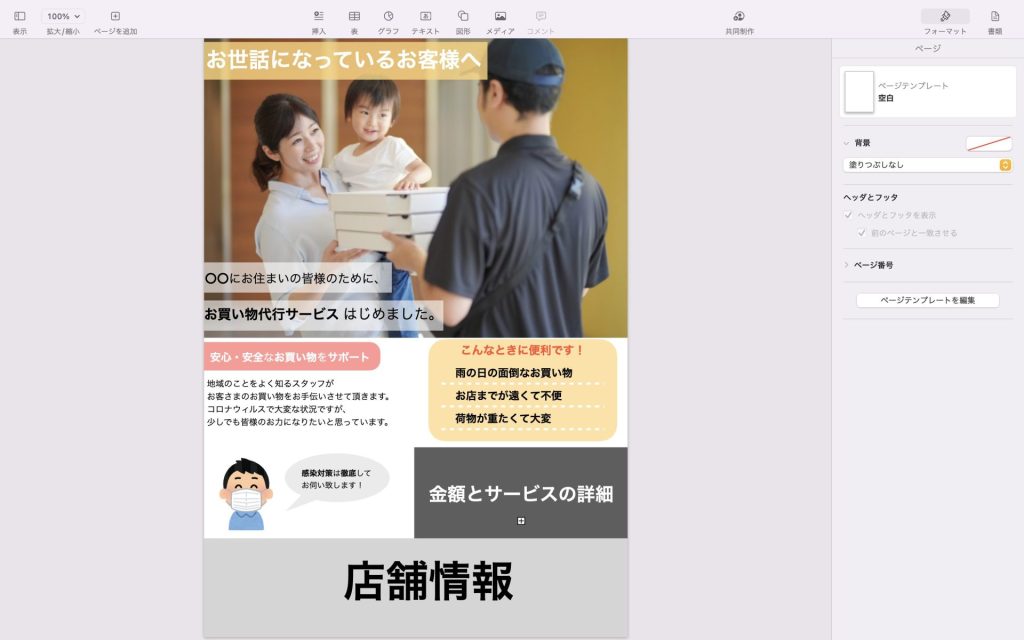
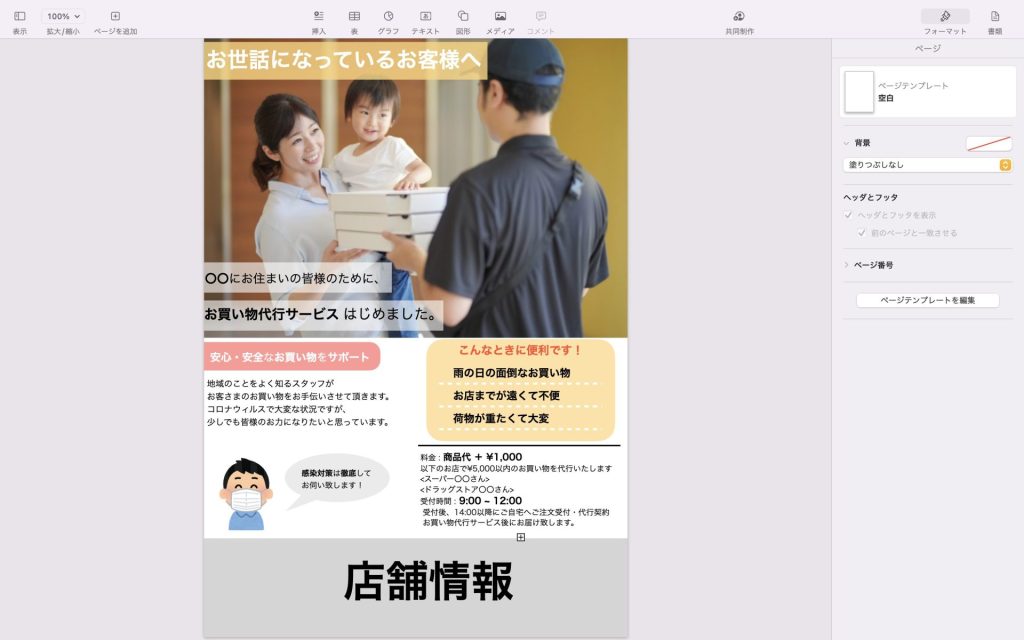
金額とサービスの詳細
金額とサービスの詳細を記載します。

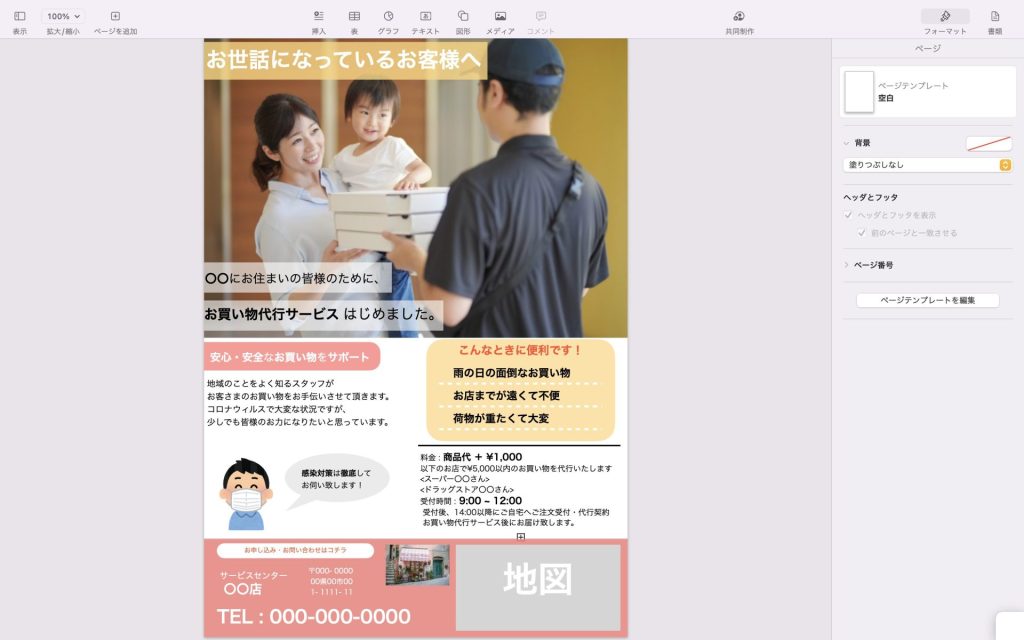
「店舗情報」を作成しよう!
最後に店舗情報を記載しましょう!
店舗情報は主に
- 店名
- 住所
- 電話番号
- 地図
を記載しましょう!
お店の外観写真などがあれば、よりお客様にわかりやすいチラシになると思います!
これをもとに店舗情報を入力していきましょう!

できました!
ポイントは、店舗情報で一番伝えたいもののサイズを大きく配置することです!
今回私は、「お電話番号」や「地図」を大きく目立たせることで、「お申し込み・お問い合わせ」をしやすくしました。
まとめ
今回は【Pages応用編】ということで、チラシを作成しながら解説しました!
この記事を足掛かりに色々なチラシを作成してみてください!
ここまで読んで頂いてありがとうございました!!