お疲れ様です!あまくにです!
今回は【Mac】や【iPad】、【iPhone】などアップル製品についているアプリケーションである【Pages】のご紹介と基本操作についてチラシを作成しながら解説したいと思います!
Pagesとは?
Pages(ページーズ)とはアップル社が開発したMacの文書作成ソフトです!Microsoft社が出しているWordよりもデザイン性に長けた書類を作成することが容易にできると感じています!
また、PDFやWordにも書き出すことが可能でたくさんのテンプレートも用意されています!そのため使い勝手が良く便利です!
【画像 解説付き】Pagesで簡単チラシ作成!
「Pages」アプリを起動

まずは、「Pages」アプリを起動しましょう!
お使いのデバイスがApple社製品の場合、デフォルトで付いていると思うのですが、もしついていなかったり以前消去してしまったりしていた場合は、「App Store」(下記画像)からインストールしてください!

「ちらしとポスター」を選択
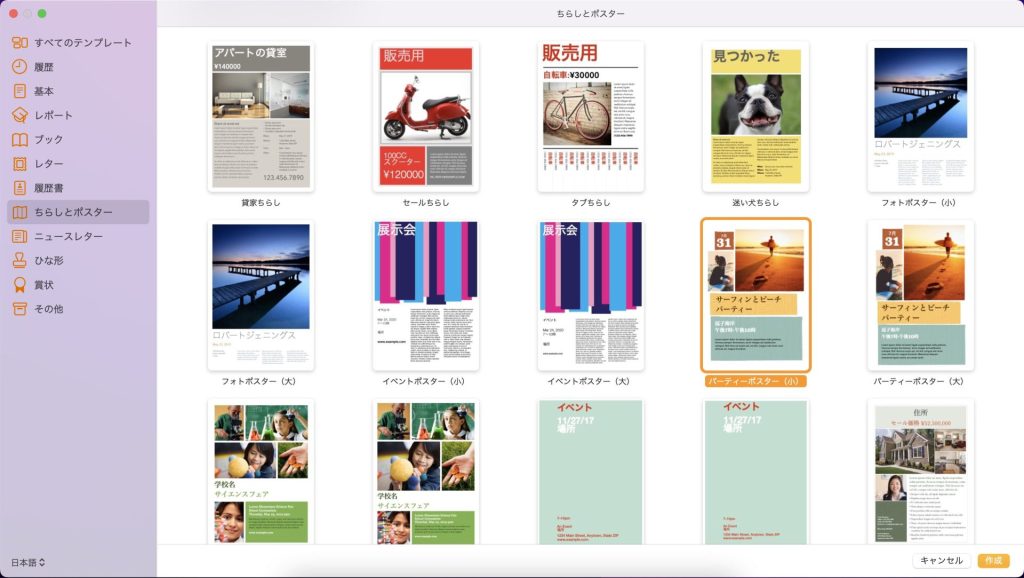
「Pages」アプリを起動すると「テンプレートを選択」の画面が出てきます。
今回は左サイドバーにある「ちらしとポスター」という項目をクリックしてチラシテンプレートを選択していきましょう!
(以下の画面はMacBookの操作画面になります。現在、iPhoneやiPadを使用されている方も「+(プラスマーク)」→「テンプレートを選択」からこの画面を出す事ができます。)

私は今回「パーティーポスター」(小)を選択しました!
画像を入れていこう!
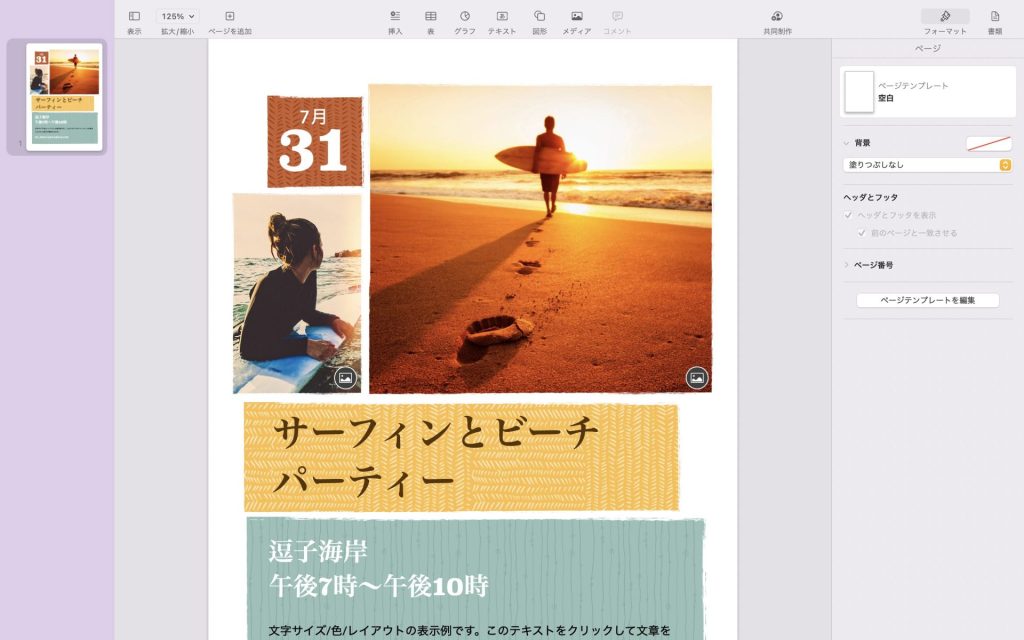
こんな感じの画面になりましたね!今から文字や画像を入れて好きなチラシを作成していきましょう!

画像を入れよう!
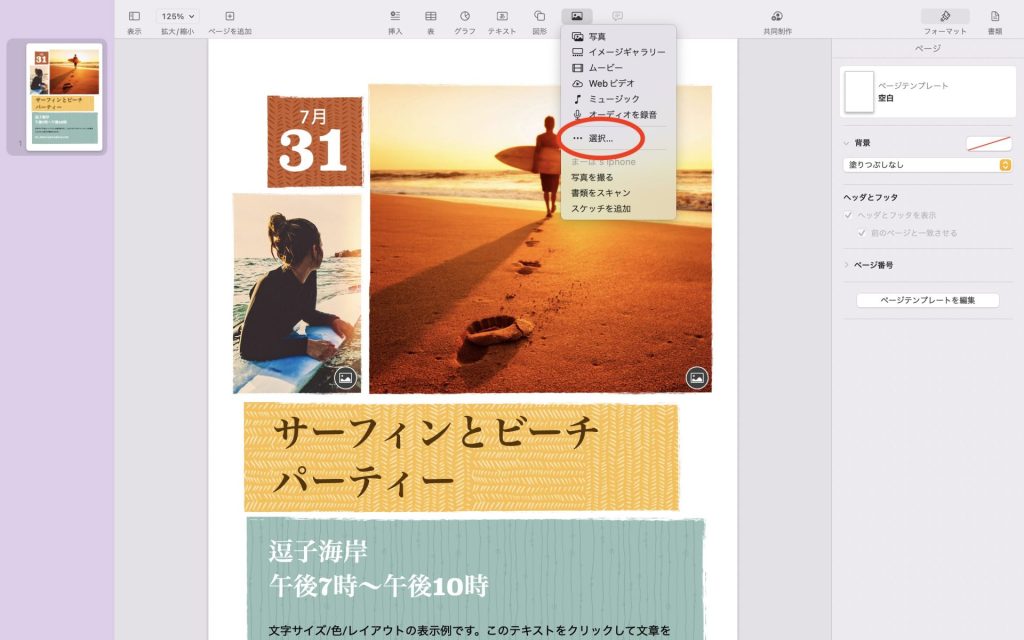
まずは上の欄にある「メディア」をクリック!
→「選択…」をクリック!
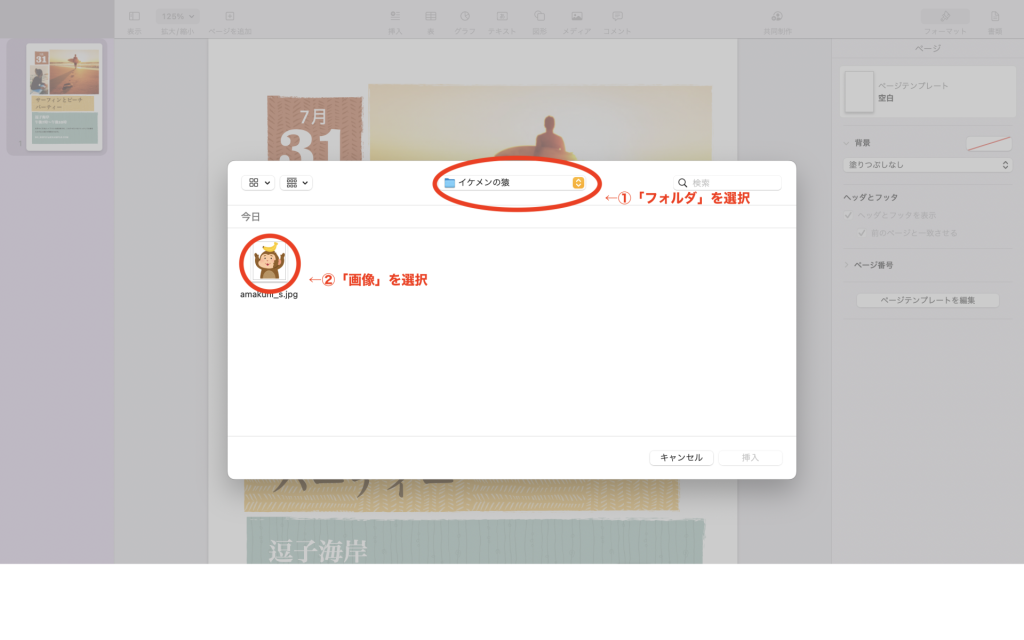
→入れたい画像がある場所(フォルダ)をクリックして「挿入」してください!
(現在、iPhoneやiPadを使用されている方も「+(プラスマーク)」→「写真またはビデオ」を選択して自分の好きな画像を貼り付けてください!)



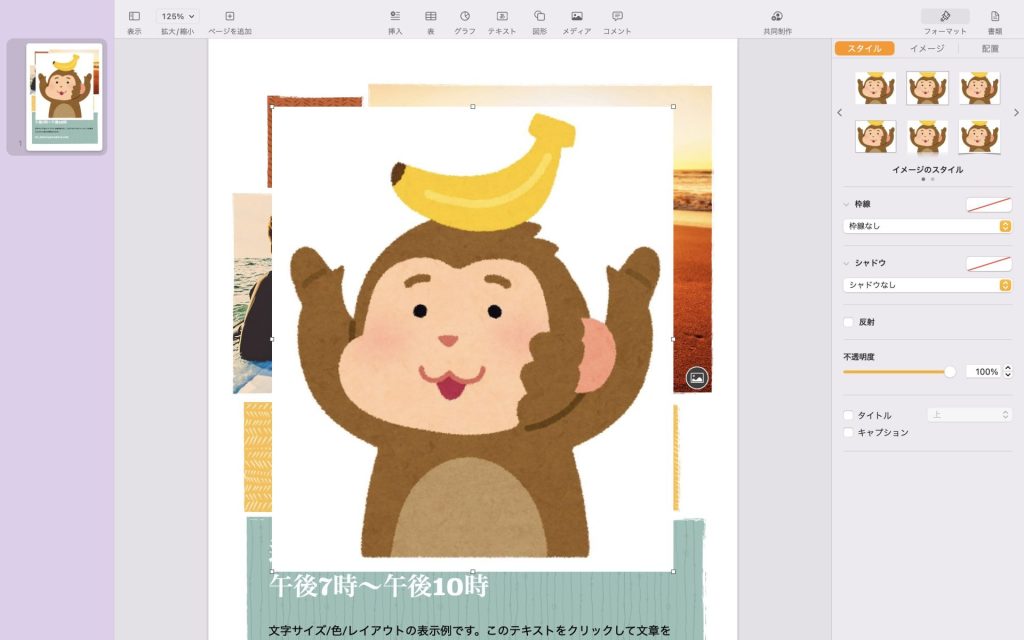
そうすると、画像が挿入されたと思います!

このままでは大きすぎますね(笑)
・サイズを調整するときは選択画像の端にある「□」をクリック&ドラッグで調整します!
・画像を移動するときは、選択画像をクリック&ドラッグで移動します!

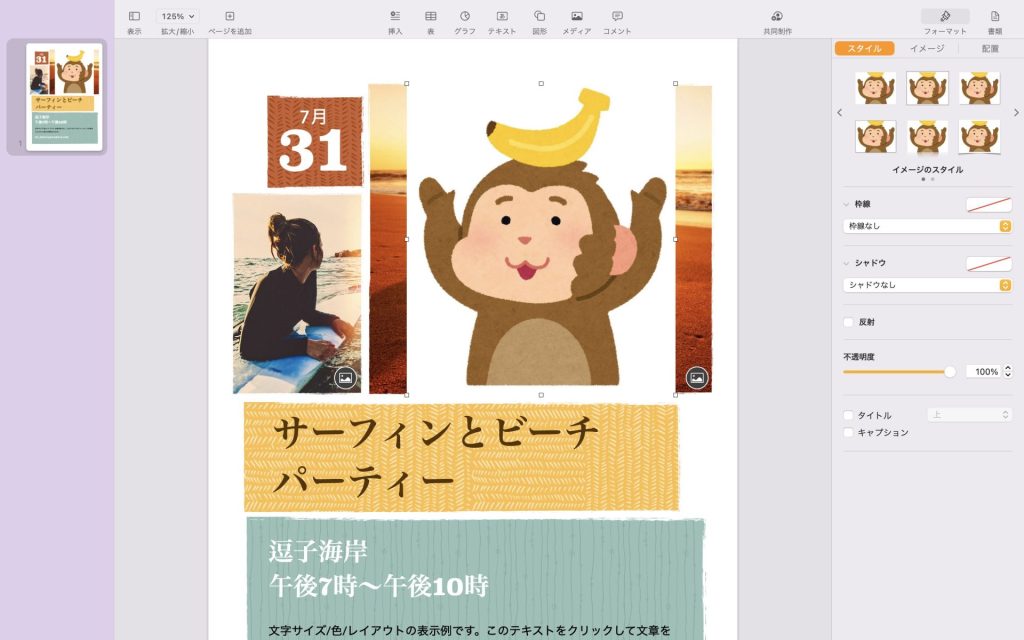
画像を移動できましたね!
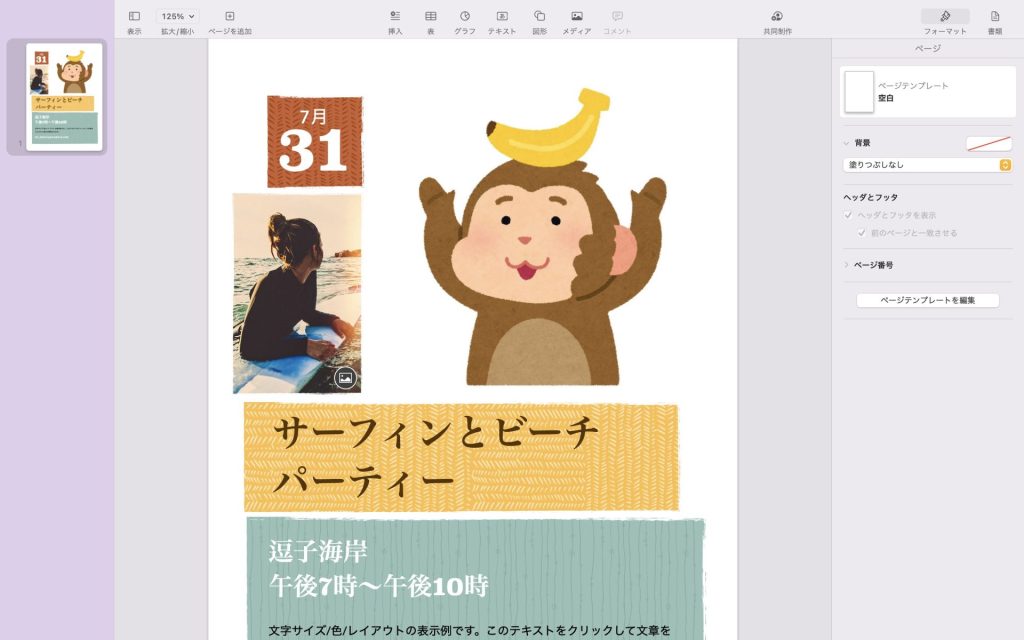
でも、このままだと後ろの画像が邪魔ですね…
この時は、後ろの画像を「クリック」→「バックスペースキー」で消せます!

消せました!
でも今回は後ろの背景が寂しくなってしまいました。
後ろに背景色を追加しましょう!
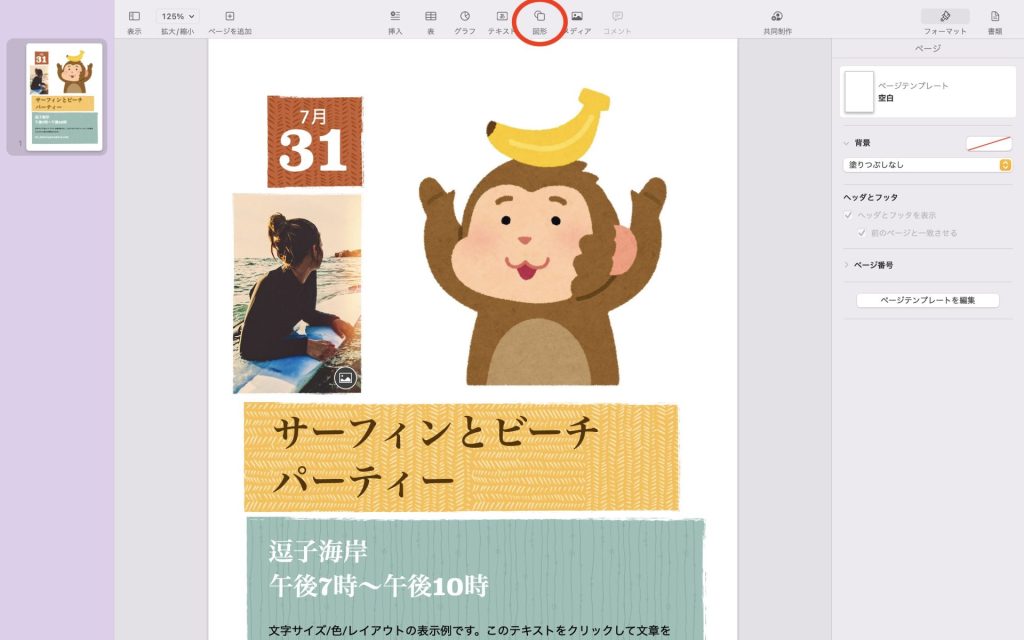
「図形」を挿入 & 色を変更!

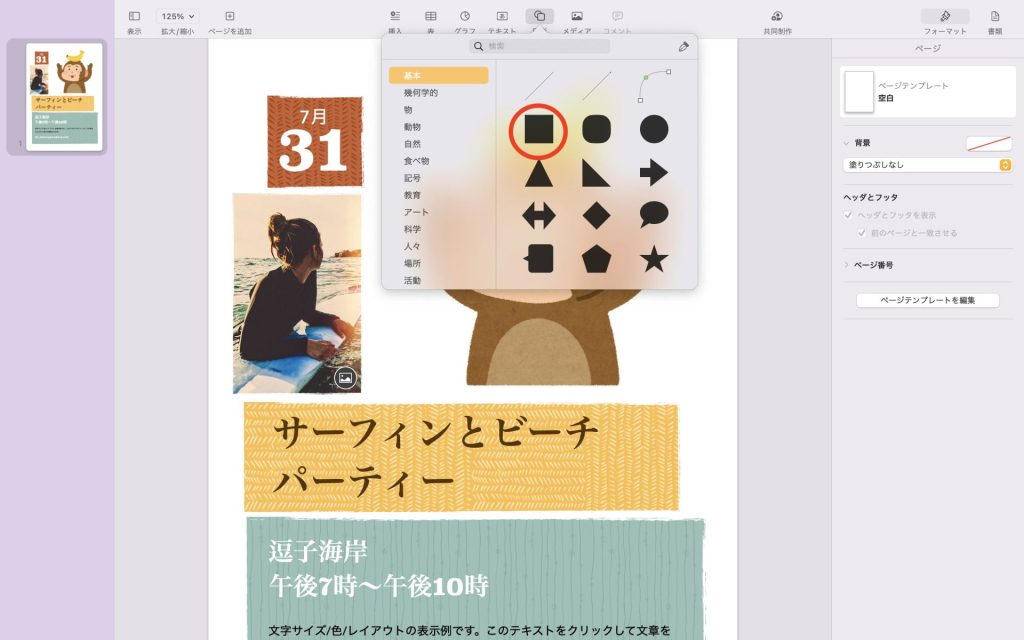
「図形」をクリックします!

どんな図形でも良いのですが、今回は「■」を選択します!

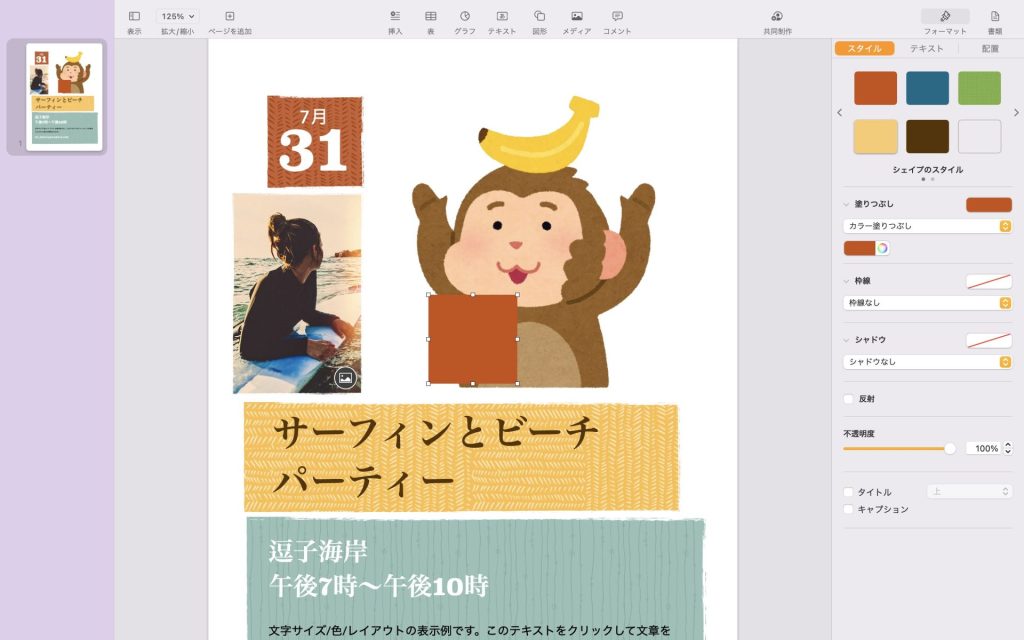
色のついた四角(■)が出てきました!
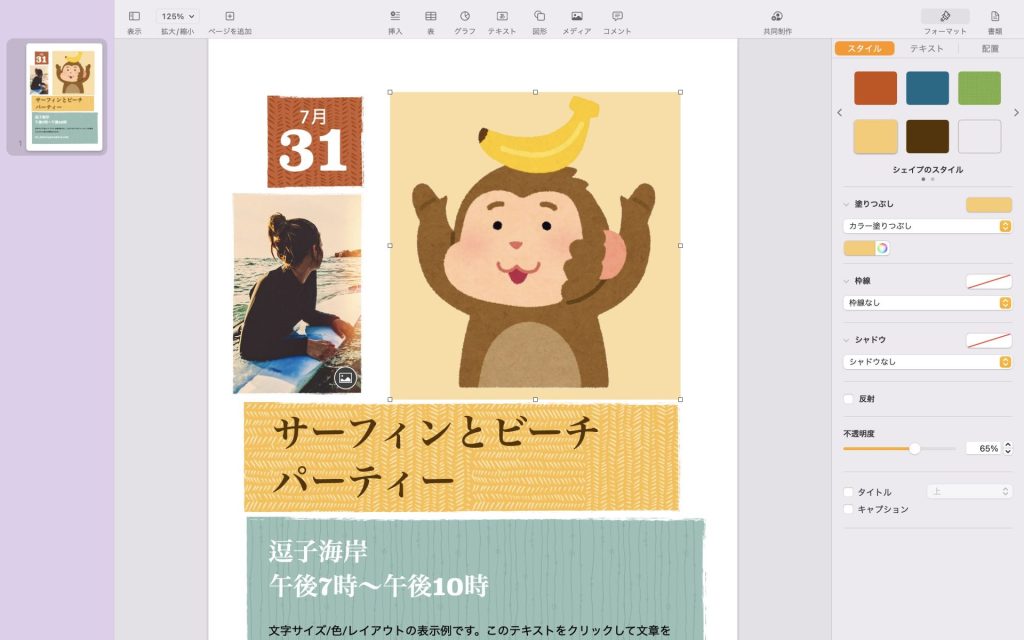
以下に沿って、「色の変更」と「透過度の変更」をします!

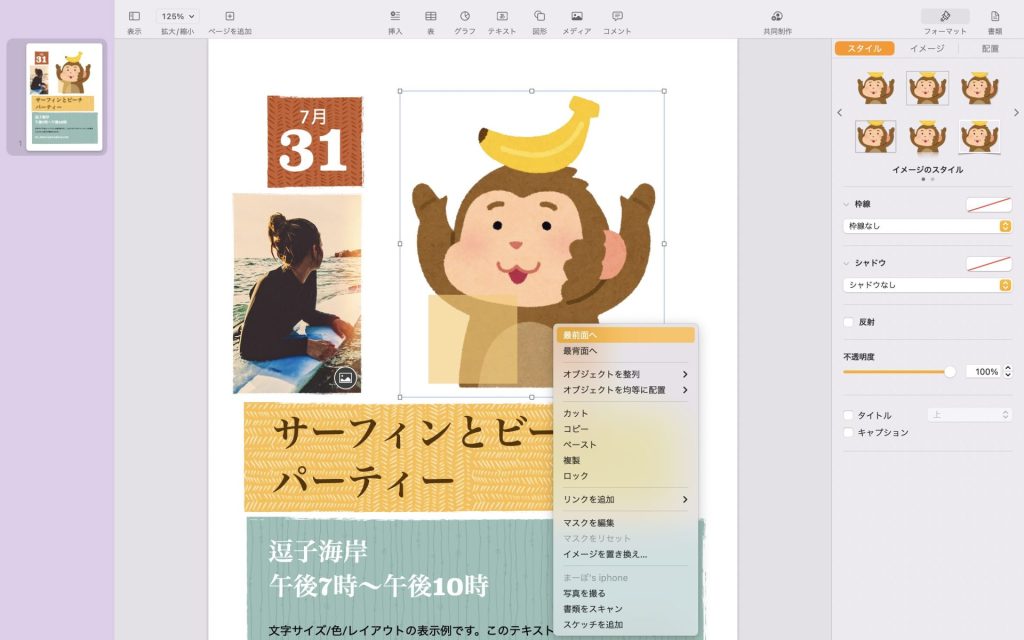
変更した図形を背景にしたい場合は、
前に出したい画像(猿の画像)を「右クリック」→「最前面へ」をクリック!


背景ができました!
文字を入力しよう!
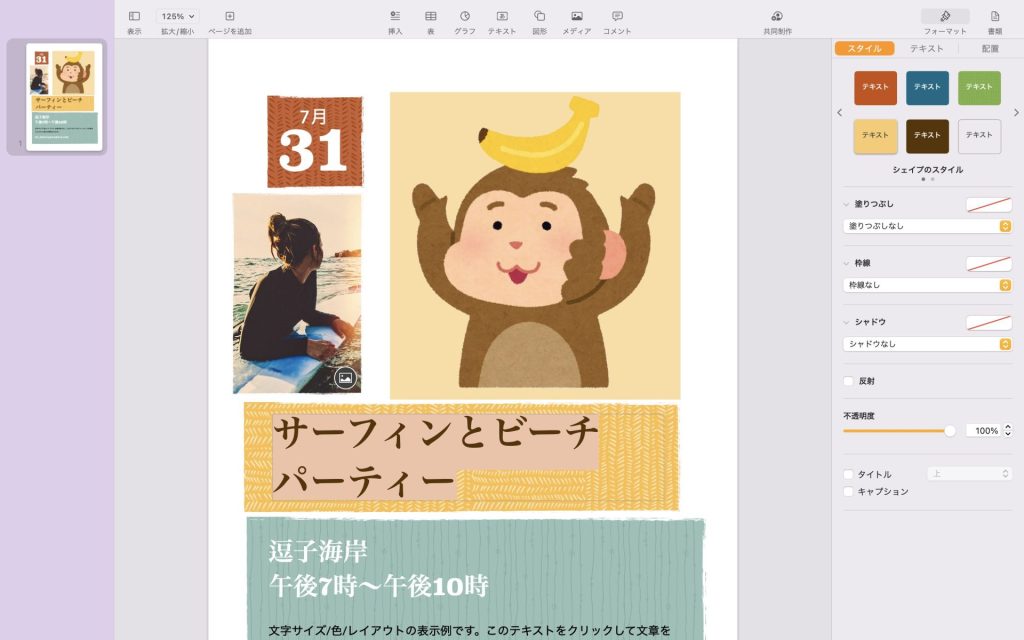
次は文字を入力しましょう!今回はサルの画像下にある「サーフィンとビーチパーティー」の部分をダブルクリックします!

文字が選択されました!
このまま「バックスペースキー」で文字を消せます! そこに自分の好きな文言を入力しましょう!
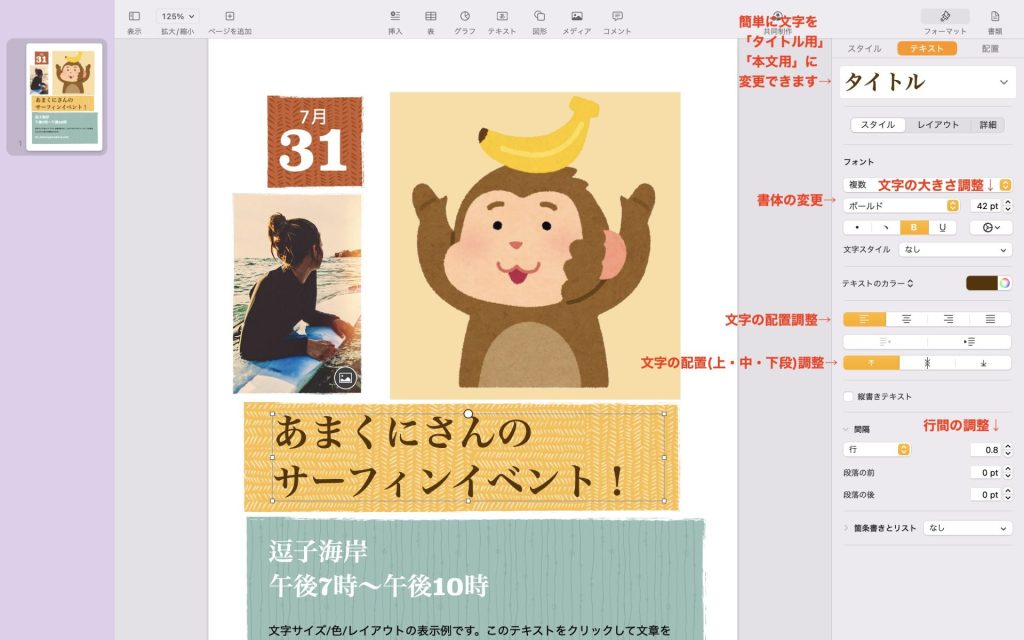
文字の大きさや書体を変えよう!
今度は文字の書体や大きさを変えてみましょう!
変更の仕方は以下の画像を参考にしてください!自分なりのテキストを作りましょう!

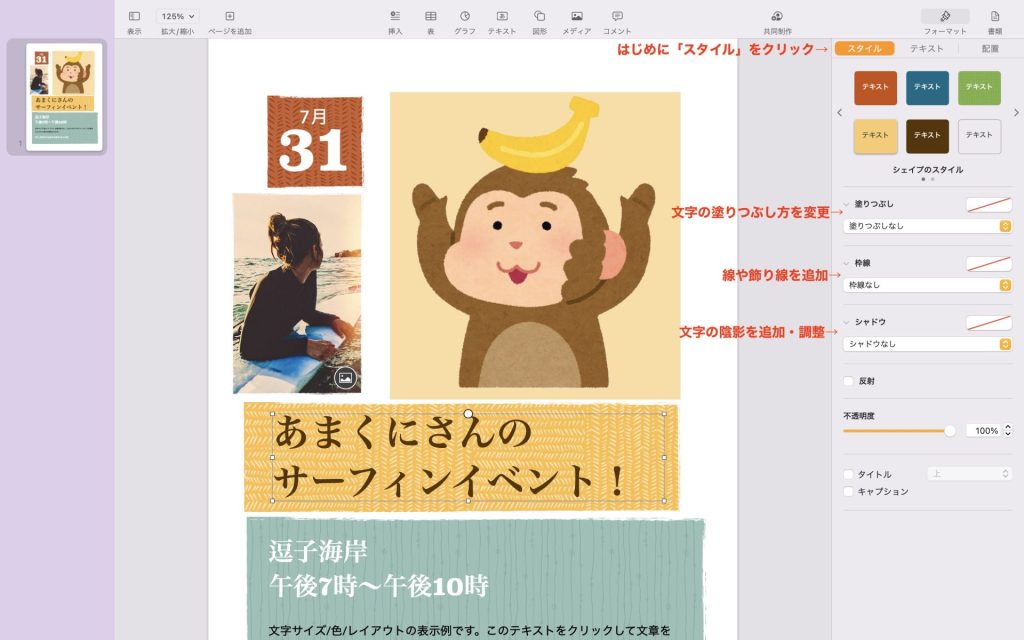
文字のスタイルを変えてみよう!
次は文字のスタイルを変えてみましょう!
色々試して遊んでみましょう!

できましたでしょうか!?
あとは各部分を自分なりに変更していきましょう!

私はこんな感じになりました!
PDFに変換しよう!
皆さんチラシのデザインは決まりましたでしょうか?
今度は「pdf」ファイルに変換して、作ったチラシを共有しやすくしましょう!
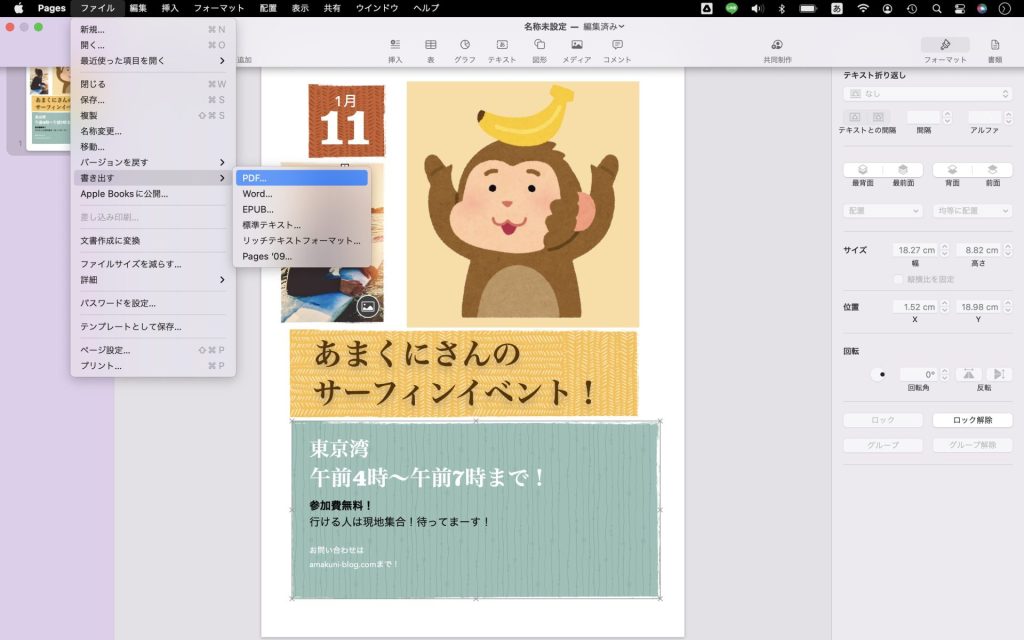
現在作成中のページの上段にカーソルをもっていってください!
→「ファイル」→「書き出す」→「 PDF…」の順でクリックしてください!


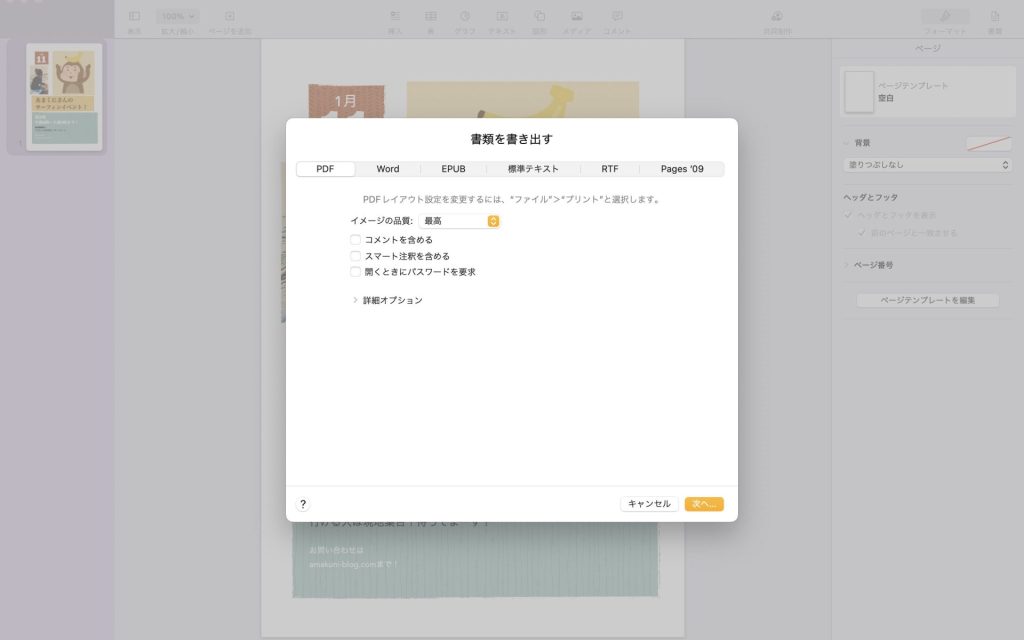
こんな画面が出てきたたらそのまま「次へ」をクリックしてください!

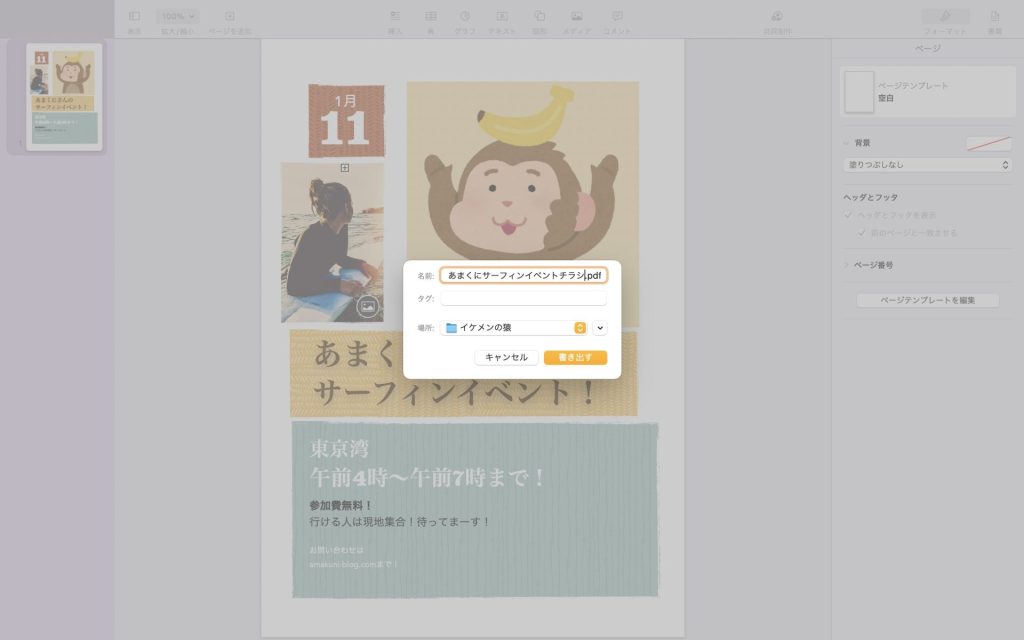
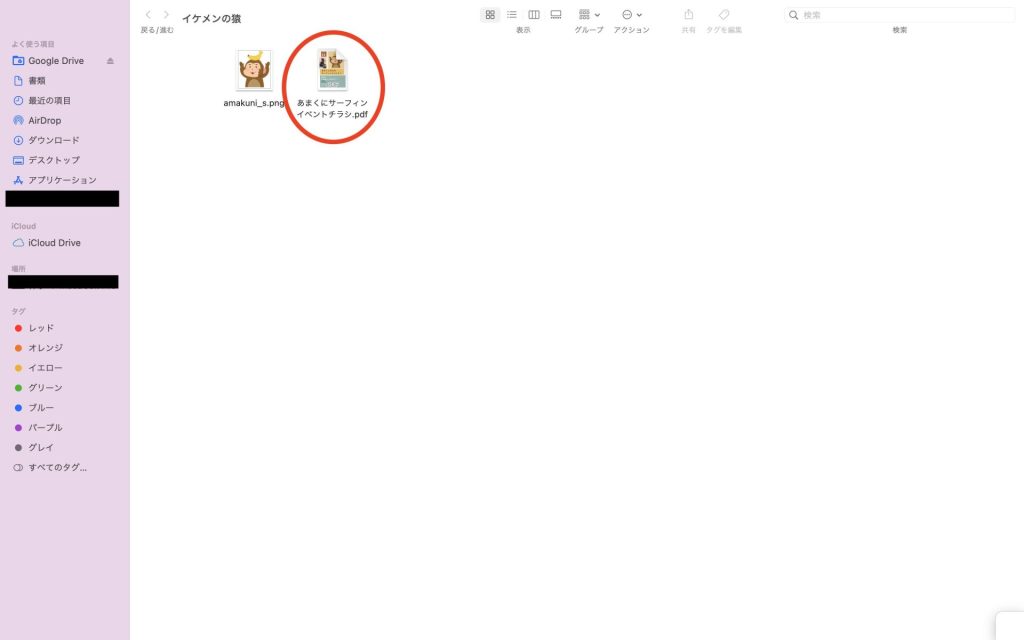
ファイルの名前と置き場所を選択して「書き出す」を選択してください!

無事、ファイルを作成できました!
まとめ
今回は【Pages】のご紹介と基本操作についてチラシを作成しながら解説しました!
みなさまはどんなチラシを作成されましたか?
次回は【Pages 応用編】ということで、今回のことを活かしてもっとオリジナリティのあるチラシ作成にチャレンジしていこうと思います!
ここまで読んで頂いてありがとうございました!!