お金ももったいないので無料で作りたいです!
そのお気持ち、わかります。
今回はMacやiphoneでアイキャッチを無料で作る方法をサクッと解説しますね!
本記事の内容
・keynoteってナニ?
・keynoteでアイキャッチを作ろう!
・作業中、PCの動作が遅い時は?
本記事の作成者

【飛び込み特化型の営業マン🙋♂️】/【悩む営業マンに向けて自身の経験談や身につけたスキルを発信中🧑💼】/【勉強したブログ・web制作スキルなども発信してます💻】
keynoteってナニ?

まずはkeynoteについて解説しますね!
keynoteとは、
Apple製品に無料でついている「プレゼンテーション」などを作成するソフトです!

オーディオの録音、編集、再生を、スライド上で簡単に出来たり、図形やイメージ画像を載せたり出来ます!
keynoteでアイキャッチを作ろう!

それでは早速、keynoteを使ってアイキャッチを作りましょう!
今回はMacBookを使用して作っていきますね!iphoneで作るときもほぼ同じ操作なので是非真似してみてください!
ちなみに作成するのはこちら!

自分が今回アイキャッチにしている画像です!笑
それでは作っていきましょう!
1.keynoteを起動しましょう!

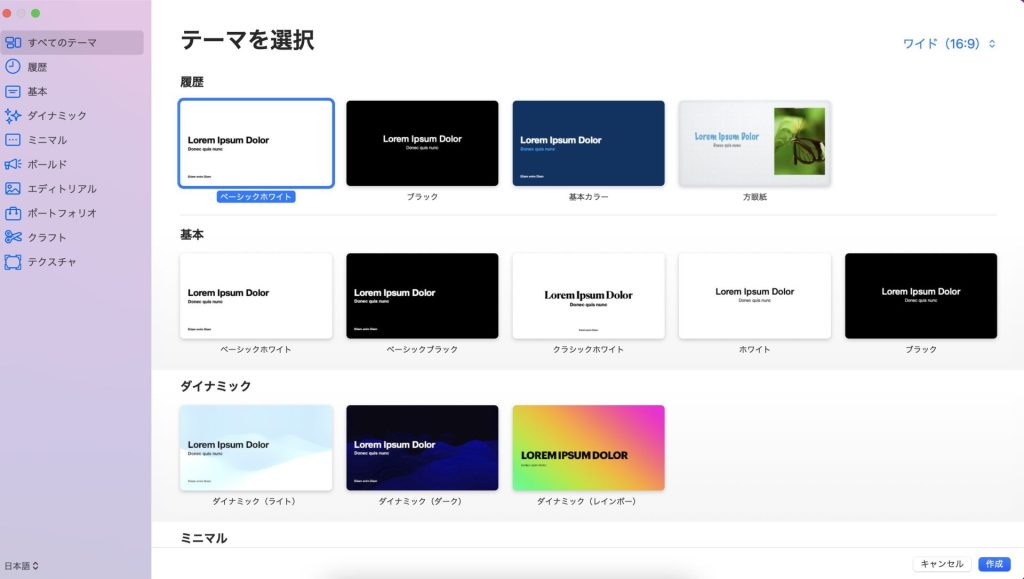
keynoteを起動するとこんな感じのスタート画面が出てきましたね!
今回は基本の「ベーシックホワイト」を選んでみましょう!

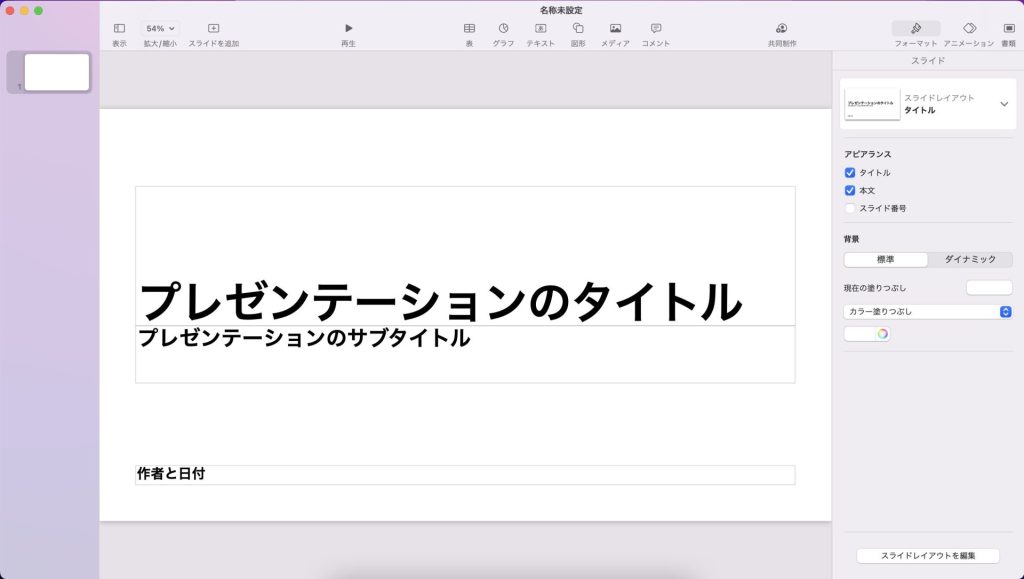
こんな画面が出ましたね!
そしたら「プレゼンテーションのタイトル」・「プレゼンテーションのサブタイトル」・「作者と日付」の枠をクリックして消しましょう!

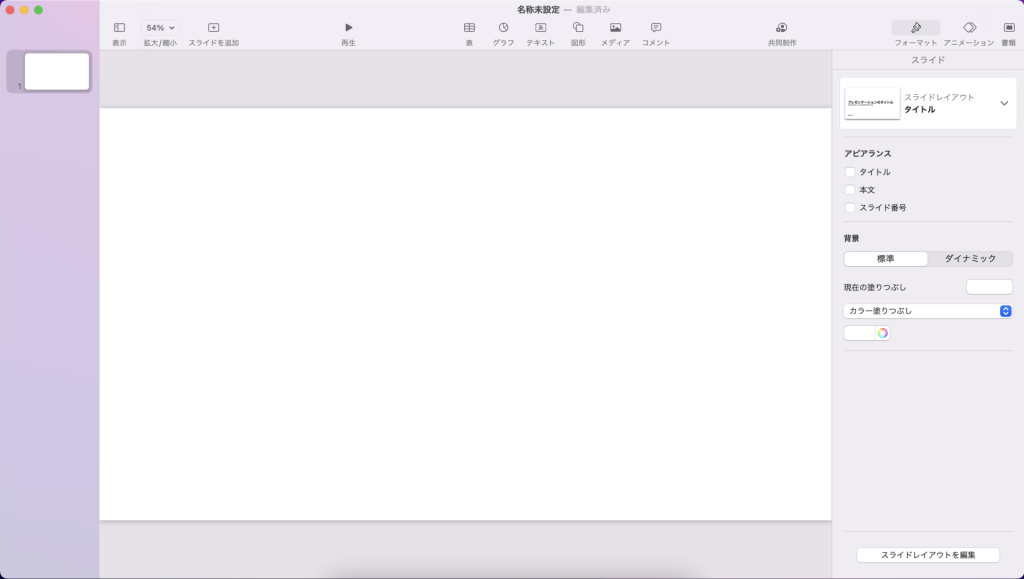
真っ白になりました!
ここに図形やイメージ画像を入れて、アイキャッチ画像を作成していきましょう!
2.構成を考えましょう!
自分のアイキャッチ画像を作るにあたって大体の構成を決めておきましょう!
すごく参考になるので是非ご覧ください!
BBデザインハック:【保存版】おしゃれなアイキャッチ画像の作り方|6つのポイントと4つのレイアウト
私は左側に「イメージ画像」、右側に「タイトル」を作りたいと思いました!
まずは右側「タイトル」から作ってしまいましょう!
右側「タイトル」の作り方!

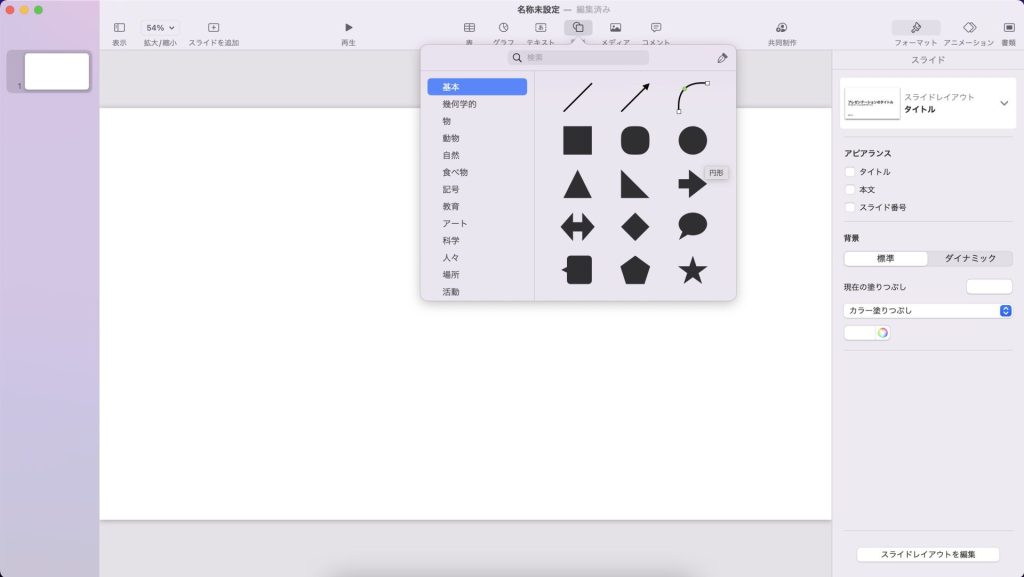
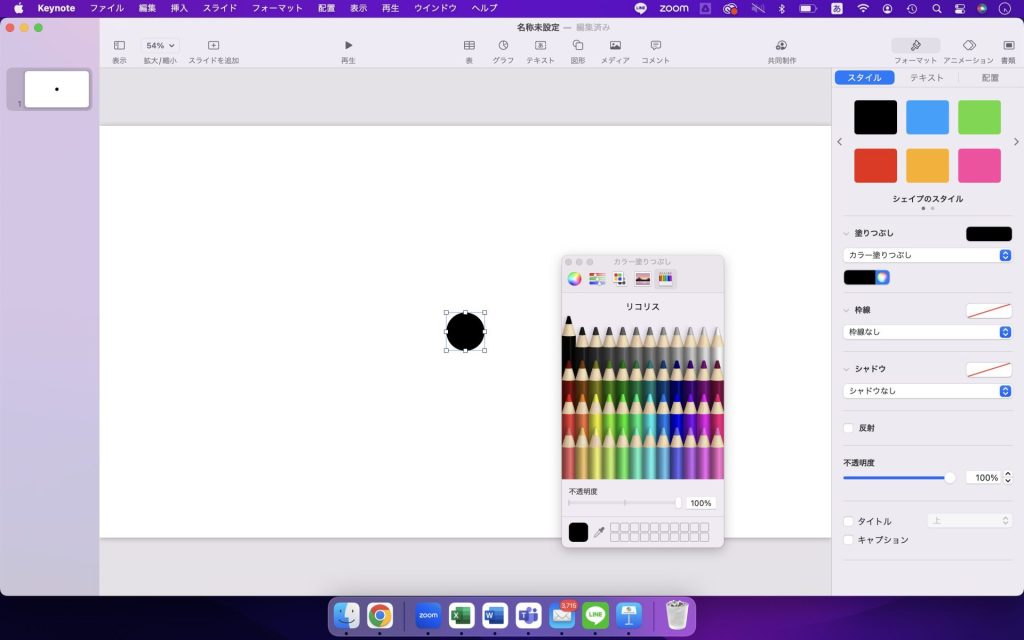
上にあるツールバーの「図形」から●を選びます!

●が表示されました!
右側のツールバーで配色を選ぶことができます!
今回は色鉛筆が表示されている中から黄色っぽい色を選びました!

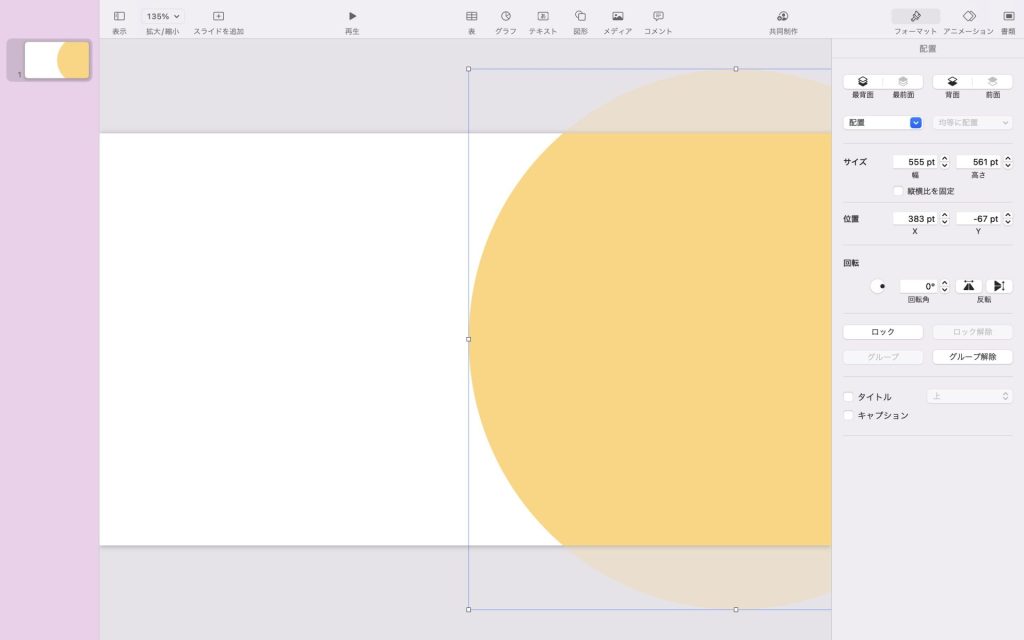
●の四隅にある□マークをドラック(長押し)して引き伸ばしましょう!

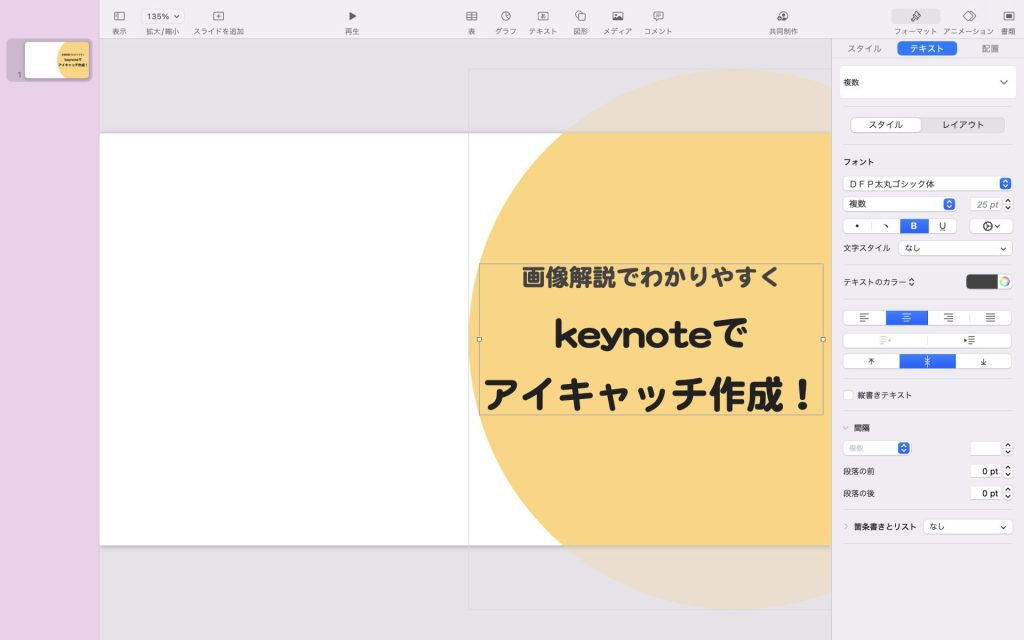
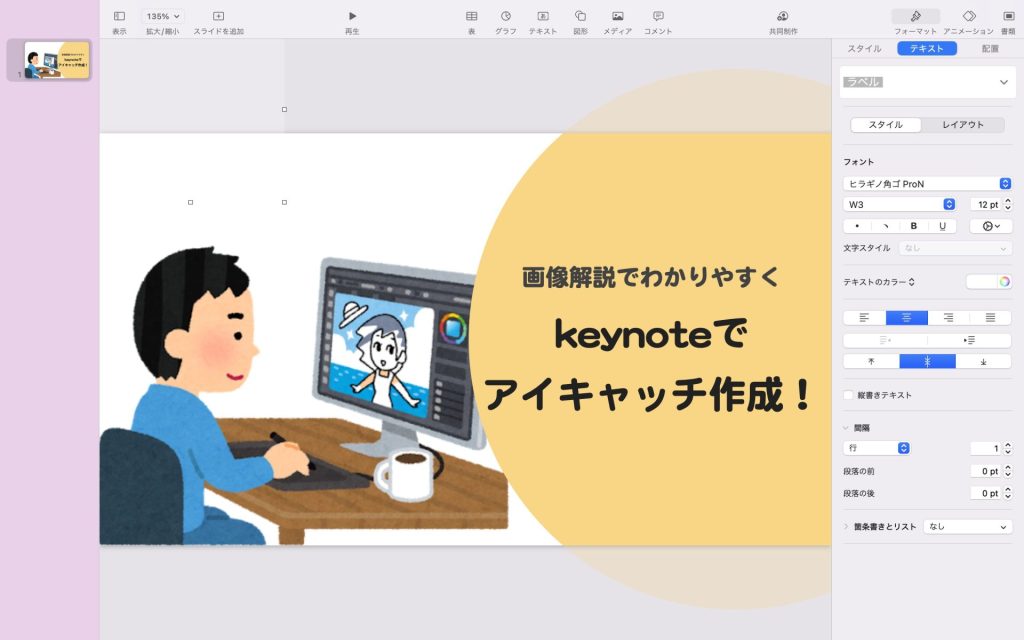
引き伸ばした●の中にテキストを入れます!
さっき選択した「図形」の左側に「テキスト」がありますね!
テキストを選択して文章を入れたら、テキストをドラックして●の中に持っていきましょう!

テキストのサイズや配色、フォントなどは画像右側のツールバーから選択できます!
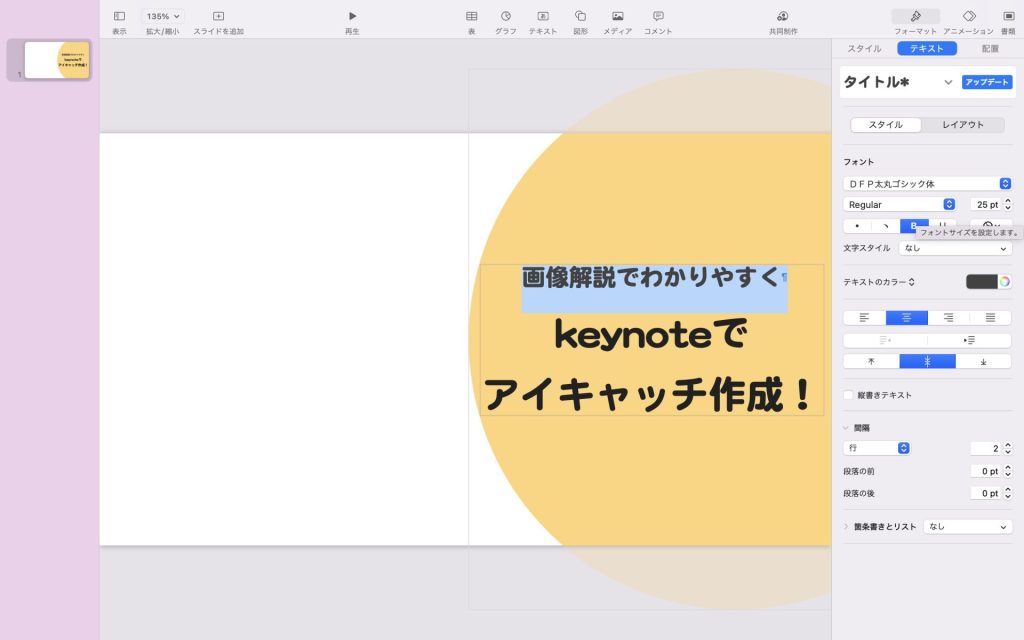
上の画像みたいに、選択したテキストのみのサイズ変更やフォント変更なんかも可能です!
左側「イメージ画像」の作り方!

今度は左側に「イメージ画像」を作ります!
上ツールバーの「メディア」から、自分の好きな画像や写真を挿入します!

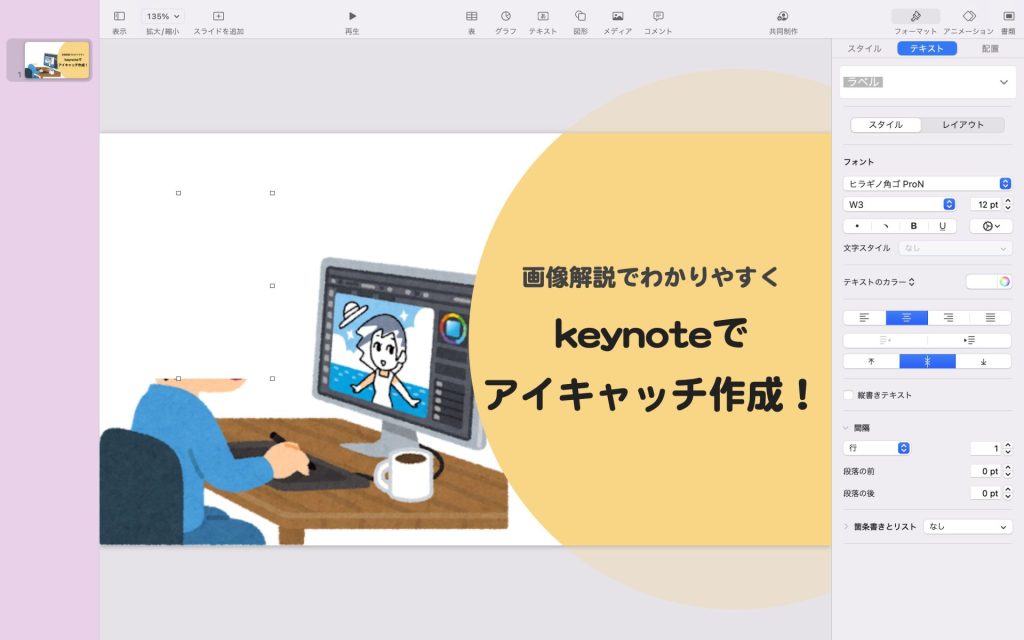
顔はお猿の画像を挿入したいので、上ツールバー「図形」の中から■を選択し、背景と同じ白色に変更します!その後はサイズを調整しながら顔を覆います!

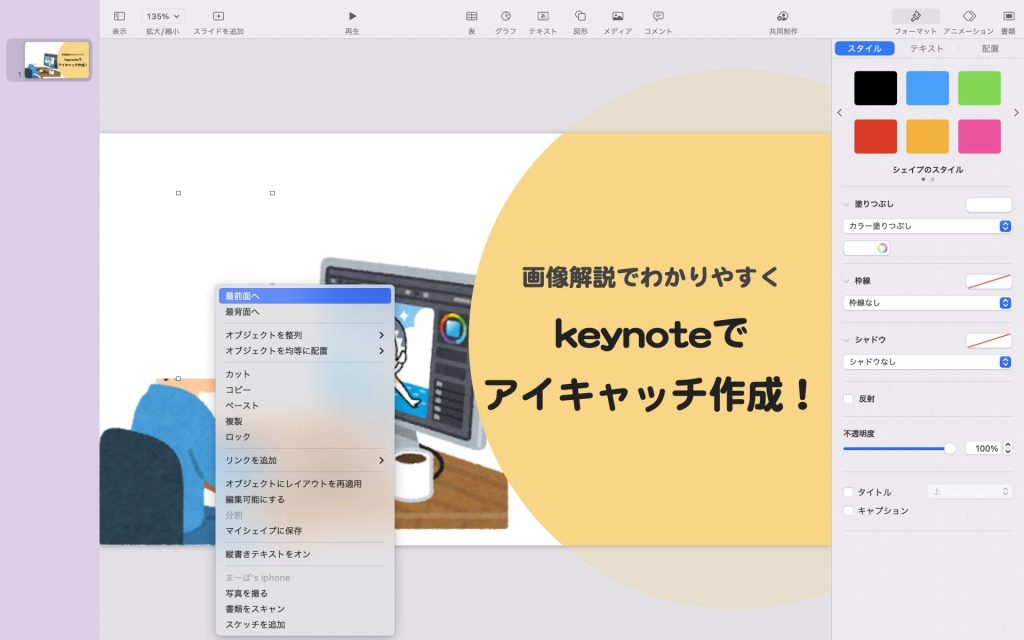
このとき、もし白い■がいらすとやさんの顔を覆わなかった場合、■を右クリックして「最前面へ」を選択してください!
そうすることで、重なっているイメージ画像の前後を変えることができます!

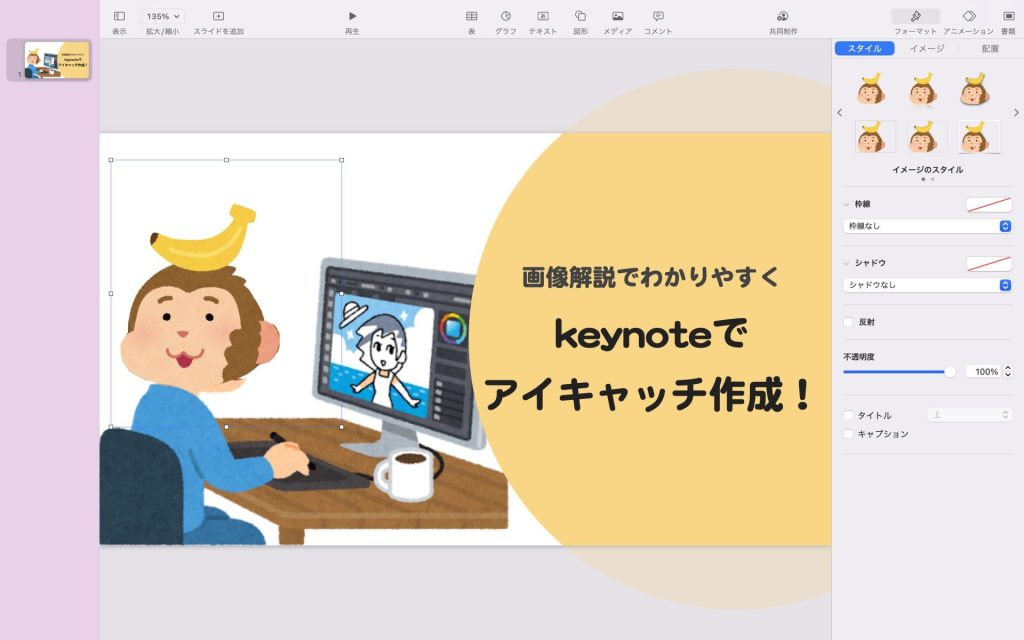
ここまで出来たら、お猿の顔を挿入していきましょう!
ちなみに、「お猿の顔だけをくり抜く方法」は以下の記事に載せておりますので、気になる人は是非読んで見てください!笑


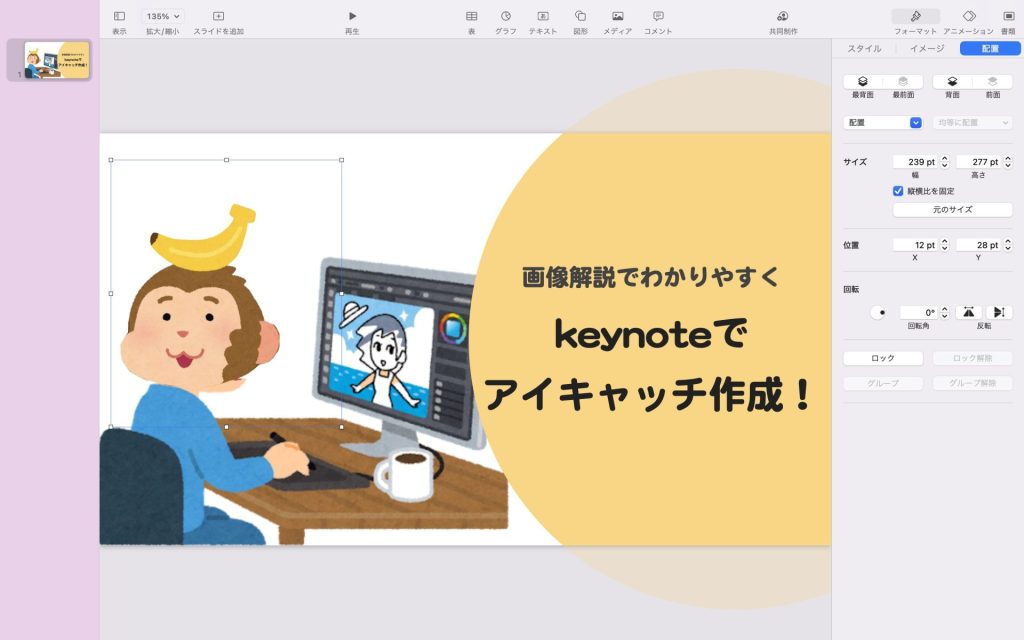
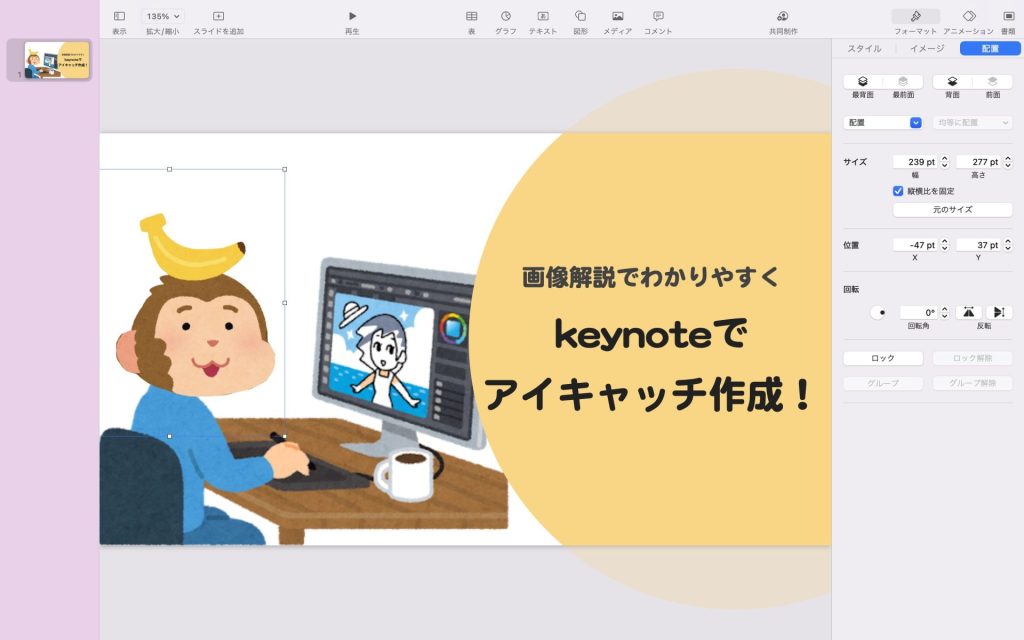
お猿の顔をクリックして、右側メニュータブの「配置」をクリックしてください!
ここで、お猿の顔の向きや角度を変えることができます!


うまく重ねることができました!
イメージ画像(.jpeg)として保存しよう!

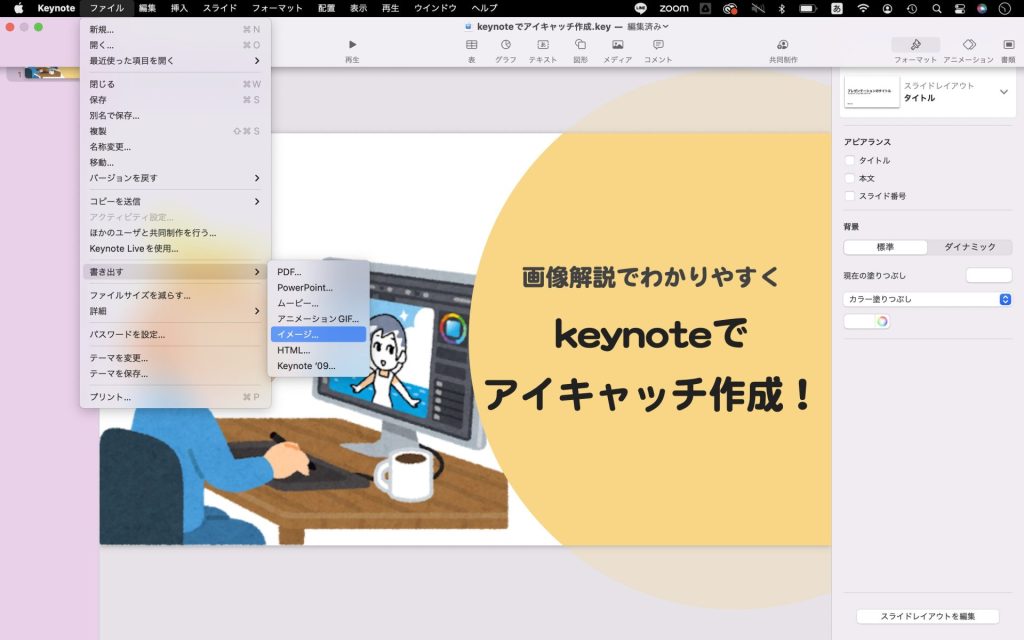
作った画像を「イメージ(.jpeg)」として書き出しましょう!
今まで作ったアイキャッチ画像の拡張子は「.key」なので、上のように「ファイル」→「書き出す」→「イメージ」の順で選択し、イメージ画像に書き出しましょう!

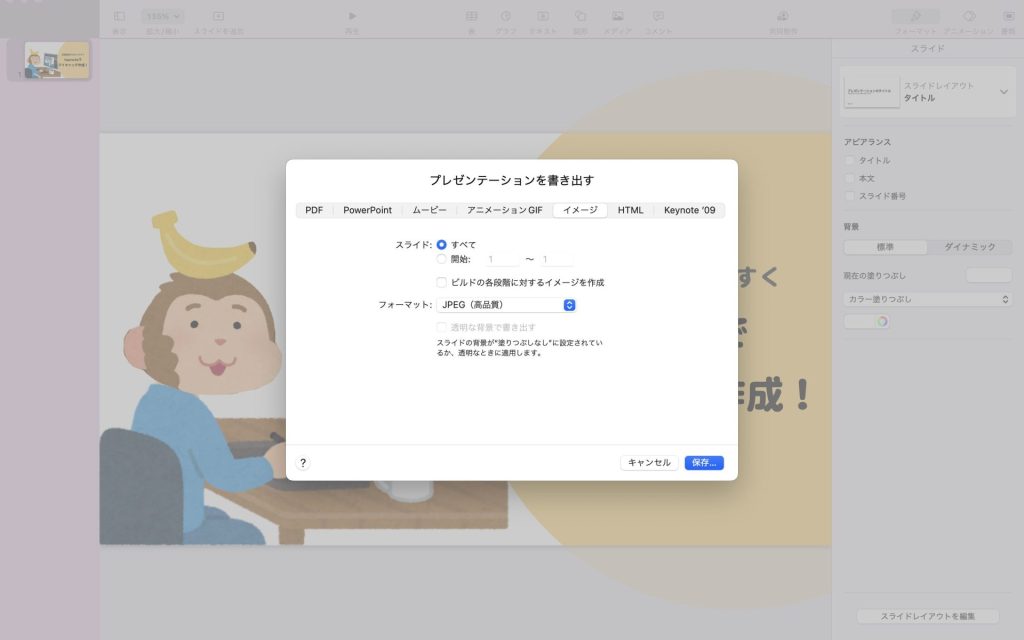
「フォーマット」→今回は「JPEG(高画質)」を選択して、「保存」をクリックします!

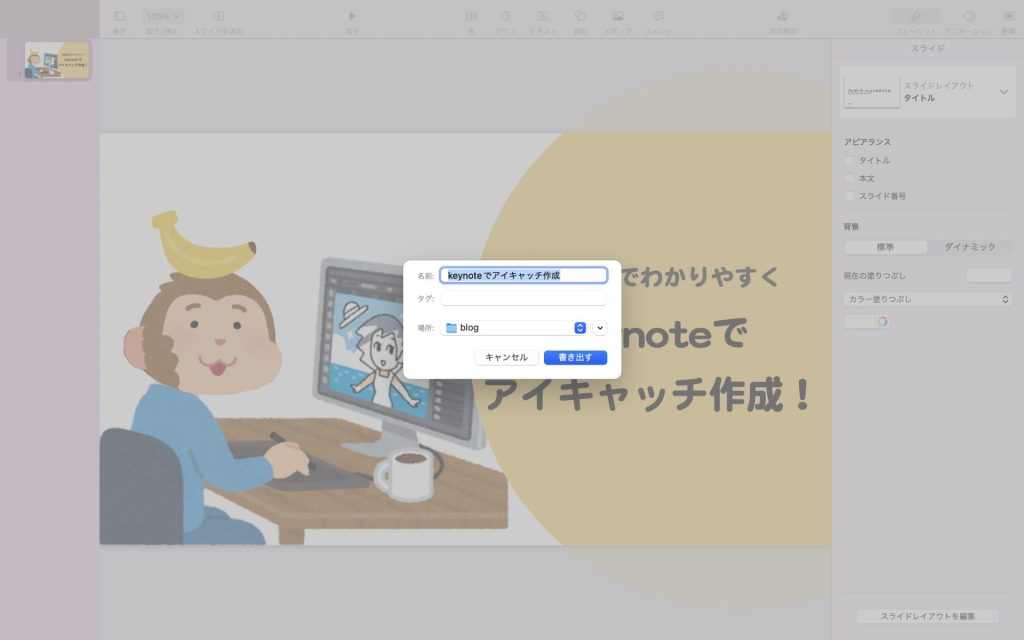
名前をつけて、「書き出す」をクリックしたら完成です!!
作業中、PCの動作が遅い時は?

アイキャッチ作成中、
「動きが遅いなー…」
「反応が悪いなー」
なんてことがあったら、
PC交換のタイミングかもしれません!
また、OSのサポートが終了してたら、セキュリティ的にもかなりリスクが高い状況なので買い替えを検討された方が良いと思います!

オススメのApple製品
まとめ:keynoteで素敵なアイキャッチを作ろう!

・keynoteはApple製品に無料でついてて便利!
・keynoteを使って無料で簡単にアイキャッチを作ろう!
・作成中、PCが重くなったら買い替え時期かも…!
こんな感じです!
keynoteを使用して、自分だけの素敵なアイキャッチを作りましょう!
私自身、初めはMacの知識がなくて苦労した経験があります…
ここまで読んでくださった皆さんに、そんな苦労が少しでも改善されていれば嬉しいです!
今回は以上です。
最後に、今回紹介した機器のよく売れているリンクを掲載しておきますね。
Amazonや楽天をお使いの方は、是非覗いてみてください!
オススメのApple製品